Asakusa Frameworkでマルチプロジェクト
Note
- 2013/12/24 更新: 記事中で使用しているAsakusa Frameworkのバージョンを 0.5.3-RC1 から 0.5.3 にアップデート
この記事は、 Asakusa Framework Advent Calendar 2013 16日目の記事として書いています。
ここでは、 Asakusa Framework を使って開発するアプリケーションを複数のプロジェクトで管理する「マルチプロジェクト」について紹介します。
なお文中では Asakusa Framework 0.5.2 から試験的に対応している Gradle を使ったビルド方法を紹介していますが、Mavenでも基本的なところは同じように扱えます。
Note
Asakusa Framework で Gradle を利用する方法について詳しくは Asakusa Framework Documentaiton - Askusa Gradle Plugin利用ガイド を参照してください。。
マルチプロジェクト、いつやるの?
こんなことがやりたくなった時にマルチプロジェクトしたほうがいいかも、という例をいくつか紹介します。
複数のアプリケーションでデータモデルやビジネスロジックを共有する
個人的にはこれが最もあるかなと思います。Asakusaの場合、この中でも特にデータモデル(DMDLの定義)を複数のアプリケーションで共有したい場合が一番多いかと。
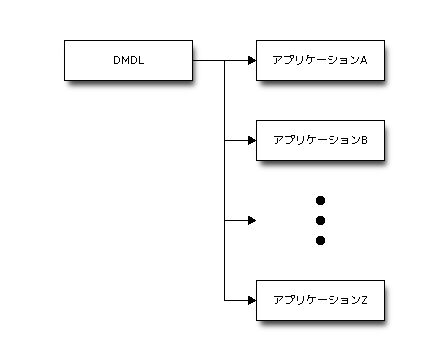
このような場合、共通のデータモデルや演算子のみを管理するプロジェクトを作成し、これを複数のアプリケーションプロジェクトから参照するという構成になります。例えばDMDLのみのプロジェクトを作る場合は、以下のようなイメージですね。

アプリケーション本体とテストを分けて管理する
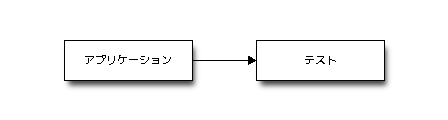
先に構成のイメージ例を出すと、最もシンプルなものは以下のイメージですね。

この管理方式の使いどころはいろいろあると思いますが、いくつか紹介します。
テストの位置づけで分離
例えばテストを開発者自身のテストと、ユーザもしくはQ/A担当やテストチーム側で作成するテストという位置づけで分けた場合、前者のテストはアプリケーション本体のプロジェクトで、後者は別プロジェクトで管理するといった使い方です。
スローテストを分離
やむなくスローテストとなるテストケースを記述する場合に、これを別プロジェクトに分離しておく、という手もあるかと思います。このような場合に多いのは、外部のシステムから出力したデータをそのままテストデータに使う、という場合だと思います。
作業環境で分離
TestDriverでのテスト定義をExcelで行う場合、Windows上での作業とLinux上での作業を並行して行う場合にテストプロジェクトを分けておくと、いろいろなトラブルに見舞われなくてよいかもしれません。ファイルコピーやファイル共有ではまった、という声をたまに聞くので...。
はじめてのマルチプロジェクト
ここからは実際にマルチプロジェクトを構築するための手順を紹介します。
ここではシンプルな例として、Asakusa Gradle Plugin のドキュメントページで公開しているサンプルアプリケーションに対して、これを以下の3つのプロジェクトに分解してマルチプロジェクトを構築してみます。
- dmdl-proj : DMDLプロジェクト
- DMDLのみを持つプロジェクト
- app-proj : アプリケーションプロジェクト
- Asakusa DSLのみを持つプロジェクト。 dmdl-proj で作成したデータモデルクラスを利用する。
- test-proj : テストプロジェクト
- テストのみを持つプロジェクト。 app-proj で作成したバッチアプリケーションを参照する。
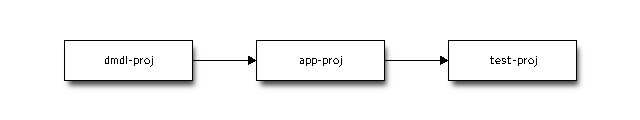
イメージは以下のようになります。

0.準備-サンプルアプリケーションの動作確認まで
まずは環境の準備と、マルチプロジェクト化する前のサンプルアプリケーションが正常に動作することの確認をしておきましょう。
# 今回用の作業ディレクトリ
mkdir -p $HOME/advent2013/
cd $HOME/advent2013/
# サンプルアプリケーションプロジェクトを取得して展開 (バージョン 0.5.3)
wget http://www.asakusafw.com/download/gradle-plugin/asakusa-example-project-0.5.3.tar.gz
tar xf asakusa-example-project-*.tar.gz
cd asakusa-example-project
# Asakusaのインストールとサンプルアプリのフルビルド
./gradlew installAsakusafw
./gradlew build
# 成功したら、一旦cleanしておく
./gradlew clean
Attention
本エントリではAsakusa Frameworkのバージョン 0.5.3 を使っています。 0.5.2 のAskusa Gradle Pluginだとこのエントリのとおりに記述してもビルドが通らない箇所があるのでご注意ください。
Asakusa Frameworkのリリース情報は以下のリリースノートを確認してください。
http://asakusafw.s3.amazonaws.com/documents/latest/release/ja/html/release-notes.html
1.サンプルアプリケーションを分解する
サンプルアプリケーションに含むファイルを以下のように3つにばらしてマルチプロジェクトとして構築します。
- dmdl-proj
- サンプルアプリケーションをコピーして、DMDLのみを残す。
- Asakusa DSLとテストを削除。
- app-proj
- サンプルアプリケーションをコピーして、アプリケーション(Asakusa DSL)のみを残す。
- DMDLスクリプトとテストを削除。
- test-proj
- サンプルアプリケーションをコピーして、テストクラスとテストデータのみを残す。
- DMDLスクリプトとAsakusa DSLを削除。
上記の通りにプロジェクトを作ります。
cd $HOME/advent2013/
# DMDLプロジェクトを作成
cp -r asakusa-example-project dmdl-proj
rm -fr dmdl-proj/src/main/java/com
rm -fr dmdl-proj/src/test/java/com
rm -fr dmdl-proj/src/test/resources/com
# アプリケーションプロジェクトを作成
cp -r asakusa-example-project app-proj
rm -fr app-proj/src/main/dmdl/*
rm -fr app-proj/src/test/java/com
rm -fr app-proj/src/test/resources/com
# テストプロジェクトを作成
cp -r asakusa-example-project test-proj
rm -fr test-proj/src/main/dmdl/*
rm -fr test-proj/src/main/java/com
2.親プロジェクトの作成
マルチプロジェクト全体を管理するための親プロジェクトを作成します。
Gradleではマルチプロジェクト管理にいろいろな方式があるのですが、ここでは master という親プロジェクトを他のプロジェクトと同じ階層に作成するフラットレイアウト方式を採用します。
master プロジェクトにはGradle Wrapperを配置した上で、マルチプロジェクトに含めるプロジェクトを定義する設定ファイル settings.gradle を作成します。
では親プロジェクトの作成
cd $HOME/advent2013/
# 親プロジェクトディレクトリを作成
mkdir master
# サンプルアプリケーションからGradle Wrapperだけを持ってくる
cp -r asakusa-example-project/gradle* master
# settings.gradleの作成
echo 'includeFlat "dmdl-proj", "app-proj", "test-proj"' > master/settings.gradle
settings.gradle にはマルチプロジェクトに含めるプロジェクト名を定義します。今回はDMDL, アプリケーション, テスト用のプロジェクトの3つですね。 settings.gradle に記述していないプロジェクトは、同階層に存在してもビルド時には無視されます。
master/settings.gradle
includeFlat "dmdl-proj", "app-proj", "test-proj"
Note
Mavenの場合は、親プロジェクト用の pom.xml を定義して、そこにマルチプロジェクトに含めるプロジェクトを定義します。
3. DMDLプロジェクト
ここからは各プロジェクト設定を見ていきます。 まずは DMDLのみを持つプロジェクトです。アプリケーションから参照される側のプロジェクトですね。
マーカーファイルの配置
このプロジェクト自体はこのままなにもせずにビルド出来るのですが、アプリケーション側でDSLコンパイル(Gradle Pluginでは compileBatchapp タスクで実行)を行う際に、このプロジェクトで生成されたライブラリをバッチアプリケーションプロジェクトに含めるためには マーカーファイル というものを配置する必要があります。
マーカーファイルはプロジェクトのクラスパスが通っているディレクトリ配下に META-INF/asakusa/fragment という空ファイルとして作成します。通常は src/main/resources あたりに置いておけばOKです。
ではDMDLプロジェクトにマーカーファイルを配置してビルドします。
cd $HOME/advent2013/dmdl-proj
# マーカーファイルの作成
mkdir -p src/main/resources/META-INF/asakusa
touch src/main/resources/META-INF/asakusa/fragment
# ビルド
./gradlew build
ビルドが成功すると、このプロジェクトではDMDLスクリプトから生成されたデータモデルクラスが生成されます。
4.アプリケーションプロジェクト
Asakusa DSLで記述するアプリケーションのみを持つプロジェクトです。DMDLプロジェクトで作成したデータモデルクラスを利用します。
依存関係の設定
アプリケーションプロジェクトからDMDLプロジェクトで作成したデータモデルクラスを利用するためには、アプリケーションプロジェクトのビルド定義 (Gradleの場合は build.gradle 、Mavenの場合は pom.xml )でDMDLプロジェクトの成果物を参照するように定義します。
ここでは、 build.gradle を編集して、 dependencies ブロックにDMDLプロジェクトを参照する以下の1行を追加します。
app-proj/build.gradle
dependencies {
...
// DMDLプロジェクトを参照
compile project(':dmdl-proj')
}
build.gradle を編集したらビルドします。
cd $HOME/advent2013/app-proj
# ビルド
./gradlew build
ビルドが成功したら、きちんとDMDLプロジェクトの成果物を参照してビルドが行えたことになります。このプロジェクトではDSLコンパイルが実行され、バッチアプリケーションが生成されます。
5.テストプロジェクト
Asakusa DSLに対するテストクラスとそのテストで利用するテストデータ定義のみを持つプロジェクトです。アプリケーションプロジェクトで作成したアプリケーションを利用します。
依存関係の設定
アプリケーションプロジェクトを利用するための依存関係の設定を行います。定義方法は 4.アプリケーションプロジェクト で説明した依存関係の設定方法と同様です。
build.gradle を編集して、アプリケーションプロジェクトを参照する以下の1行を追加します。
test-proj/build.gradle
dependencies {
...
// アプリケーションプロジェクトを参照
compile project(':app-proj')
}
ビルドします。
cd $HOME/advent2013/test-proj
# ビルド
./gradlew build
テストが全て成功すれば、正しく設定されたことになります。
6.フルビルド
マルチプロジェクトに含むプロジェクト全体をビルドしたい場合には、 master プロジェクト上でビルドします。
cd $HOME/advent2013/master
# ビルド
./gradlew clean build
補足.親プロジェクトで依存関係をまとめて設定
4.アプリケーションプロジェクト や 5.テストプロジェクト では各プロジェクト個別に依存関係を設定しましたが、 Gradleでは親プロジェクト側でマルチプロジェクトに属する依存関係をまとめて設定することも出来ます。
親プロジェクト側でサブプロジェクトの依存関係を設定するには、 master プロジェクトに build.gradle を作成し、以下のように記述します。
master/build.gradle
project(':app-proj') {
afterEvaluate {
dependencies {
compile project(':dmdl-proj')
}
}
}
project(':test-proj') {
afterEvaluate {
dependencies {
testCompile project(':app-proj')
}
}
}
この方法だと、マルチプロジェクトに属するプロジェクト全体の依存関係が1ファイルに集約されているのでプロジェクト構成の全体像が把握しやすいかも。
Gradleではこの他にもいろいろなビルドの定義方法が可能で、例えば親プロジェクトのビルド定義のみですべてのプロジェクトの設定を行う、といったことも可能です。興味があればどのような記述方法がよいかいろいろ検討してみて下さい。かくいう私もこのあたりはまだ試行錯誤してます。Gradleはなかなか奥が深い...。
まとめ
ということでマルチプロジェクトについて紹介しました。
マルチプロジェクトはうまく使うと全体の見通しがよくなり、重複コードの排除や効率のよい作業分担が可能になるなどメリットが多いと思うので、ぜひ検討してみてください。
マルチプロジェクトの定義方法は、一度やり方がわかってしまえば簡単だと思います。 マーカーファイル を利用するところはAsakusa Framework固有の機能なので、これを忘れてはまらないように気をつけてください。
Tinkererをカスタマイズする
前回のポスト TinkererでSphinxなブログ環境を構築する でとりあえずSphinxなブログ環境を構築しましたが、デフォルトだとちょっと寂しい感じなので、いろいろカスタマイズしてみます。
コメント機能をつける
Tinkerer では内部ではコメント管理の機能を持っていないため、外部のコメント管理用サービスを利用してコメントを扱います。
Tinkererのドキュメントでは、 Disqus を利用してコメント機能をつける方法と、 Facebook Comments を利用した方法が紹介されています。
まず Disqus を試してみたのですが、コメントを投稿してから反映されるのがかなり遅かったり、コメントを削除してもカウンターのほうでユーザー名入りの履歴が残ってしまったりといろいろ微妙な感じでした。
Facebook Comments のほうは安定しているのですが、匿名ユーザからコメントを受け付けることが出来ません。でもまあこのブログではそれでもいいかな、ということでFacebook Comments を利用することにしました。
Facebook Commentsを利用する
Facebook Commentsを利用する [1] には、まず conf.py を編集し、extentionの設定をデフォルトの Disqus から Facebook Comments のものに置き換えます。
デフォルトは以下のようになっています。
52 # Add other Sphinx extensions here
53 extensions = ['tinkerer.ext.blog', 'tinkerer.ext.disqus']
この tinkerer.ext.disqus を tinkerer.ext.fbcomments に置き換えます。
52 # Add other Sphinx extensions here
53 extensions = ['tinkerer.ext.blog', 'tinkerer.ext.fbcomments']
次にこのコメントを管理するための meta タグをページにしこむ必要があります。このため、Tinkererが提供するページのテンプレートを拡張します。
まず、テンプレートの拡張ファイルを配置するディレクトリ _template を作成し、そこに page.html を作成します。
cd <...>/myblog
mkdir _template
vi _template/page.html
page.html にFacebook コメント管理用の定義を追加しますが、これにはFacebookの ユーザID を使用する方法と、 アプリケーションID を利用する方法の2つがあります。ここでは後者のアプリケーションID を使う方法で進めます。FacebookのアプリケーションIDを事前に取得しておく必要があります [2] 。
アプリケーションIDを使用する場合は、 page.html に以下の定義を追加します。
{% extends "!page.html" %}
{%- block extrahead %}
<meta property="fb:app_id" content="$(YOUR_APP_ID)"/>
{{ super() }}
{% endblock %}
上記の $(YOUR_APP_ID) の部分を自分のアプリケーションIDの値に置き換えます。
この状態でビルドしたコンテンツをホストにアップすると、Facebookのコメント機能が有効になります。
| [1] | さらに詳しい内容は公式ドキュメントの以下を参照してください: http://tinkerer.me/doc/additional_extensions.html#facebook-comments |
| [2] | FacebookのアプリケーションIDを取得する方法は検索するとたくさん出てきます。わかりやすいのはこちら: https://www.ocnk.net/faq/index.php?action=artikel&cat=281579&id=733&artlang=ja |
サイドバーを拡張する
デフォルトだとサイドバーが寂しいので、いろいろ増やします。
組み込みのサイドバー部品を追加する
Tinkererから提供されているサイドバー部品のいくつかはデフォルトで無効になっているので、まずは設定でこれらを追加します [3] 。これも conf.py の設定です。
以下では、 categories.html と tags.html を追加し、順番を入れ替えました。
67 # Add templates to be rendered in sidebar here
68 html_sidebars = {
69 "**": ["recent.html", "categories.html", "tags.html", "searchbox.html"]
70 }
なお、このほかにも tags_cloud.html というタグクラウドを出すものも提供されているのですが、これを追加するとビルドに失敗してしまいました。時間があるときに調べるかも...。
| [3] | さらに詳しい内容は公式ドキュメントの以下を参照してください: http://tinkerer.me/doc/more_tinkering.html#sidebar |
自作のサイドバー部品を追加する
自作のサイドバー部品の追加も(わかってしまえば)簡単に出来ます。
ここでは、Twitterの埋め込みタイムライン [4] を追加してみます。
まず、テンプレートの拡張ファイルを配置するディレクトリ _template を作成し [5] 、そこにサイドバー部品用のHTMLファイルを作成します。ここでは twitter.html を作成します。
cd <...>/myblog
mkdir _template
vi _template/twitter.html
twitter.html には <div class="widget"> の中にHTMLやスクリプトの定義を追加します。
{#-
twitter.html
~~~~~~~~~~~~
Show Twitter Widget to Sidebar.
-#}
<div class="widget">
<h1>Twitter</h1>
<a class="twitter-timeline" width="250" height="500" href="https://twitter.com/apirakun" data-widget-id="$(YOUR_WIDGET_ID)">@$(YOUR_ID) からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>
横幅の調整に苦労しました...。Twitterのドキュメントには親のdivの定義を参照してよろしくやってくれるようなことが書かれていますが、手元ではそうでもなかったので適当な値を絶対指定しています。
次に、 conf.py を編集して上記で作成したサイドバーのHTMLを使うよう設定を追加します。
67 # Add templates to be rendered in sidebar here
68 html_sidebars = {
69 "**": ["twitter.html", "recent.html", "categories.html", "tags.html", "searchbox.html"]
70 }
これでビルドすると、サイドバーに追加されます。
| [4] | https://dev.twitter.com/docs/embedded-timelines |
| [5] | Facebook Commentsを利用する の手順を実施済みの場合は _template は既に作ってあるはずです。 |
ページを拡張する
ページ本体も少し拡張したいです。ここでは Twitter のツイートボタンを追加します。
まず、テンプレートの拡張ファイルを配置するディレクトリ _template を作成し、そこに page.html を作成します。このあたりはこれまでの手順をやっていれば出来ていると思うので、もしあったらスキップしてください。
cd <...>/myblog
mkdir _template
vi _template/page.html
page.html に ツイートボタン用の定義 [6] を追加します。
{%- block body %}
{{ timestamp(metadata.date, timestamp_format) }}
{{ body }}
<br/>
<a href="https://twitter.com/share" class="twitter-share-button" data-size="large" data-count="none">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
{{ post_meta(metadata) }}
{{ comments }}
{% endblock %}
ページ本体を拡張する場合は、 {%- block body %} 内に定義を追加します。で、実は最初はもっとシンプルに、以下のように親テンプレートの定義にアペンドする、という定義をやってみたのですが...
{%- block body %}
{{ super() }}
追加する定義部分...
{% endblock %}
これだと、コメント機能が有効になっている場合にはコメント欄をクリックしないとツイートボタンが見られない、という状態になってしまいました。そこで少し微妙ですが、親の定義を完全に上書きし、本文の直後にツイートボタンがくるよう設定しました。
(追記)と、書いてみたのですが、どうもまだこのあたりの挙動が思ったとおりいっていない感じですね...。
| [6] | ここから作れます: https://twitter.com/about/resources/buttons |
Google Analyticsを設定する
最後に、Google Analyticsを設定します [7] 。
まず Google Analyticsのサイト [8] にいき、アカウントを作成します。
アカウント作成後にJavaScriptのスクリプトが画面に表示されるので、スクリプト文字列をコピーしておきます。この時の注意点で、 <script> タグの部分に囲まれた文字列が出力されますが、タグ自身はコピーせず、タグの中身だけをコピーしてください。
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-34761823-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
_static/google_analytics.js というファイルを作成して、これにコピーしたスクリプト文字列を貼り付けて保存します。
cd <...>/myblog
mkdir _static
vi _static/google_analytics.js
次に今までと同様、 _template/page.html を編集します(なければ作ります)。
{% extends "!page.html" %}
{% set script_files = script_files + ["_static/google_analytics.js"] %}
これまでの手順のどれかを実施済みであれば {% extends "!page.html" %} はすでにあるはずなので、 {$ set... の部分だけを追加します。
この状態でビルドしたコンテンツをホストにアップすると、Google Analyticsが有効になります。手元ではリアルタイム検索で数秒で情報が反映されていました。
動作していないと思ったら、JavaScriptがうまく設定できていないか疑ってみてください。コピペミスでJavaScriptエラーなどが出ているかもしれません(私はそれで少しはまりました)。
| [7] | さらに詳しくは公式ドキュメントの以下を参照してください: http://tinkerer.me/doc/more_tinkering.html#enabling-google-analytics |
| [8] | http://google.com/analytics |
今後は...
とりあえず基本的なカスタマイズ方法を通してみました。
あとはCSSもカスタマイズしたいなーと思っていますが、その辺りは結構疎いので、はたしてやるかどうか...。
TinkererでSphinxなブログ環境を構築する
Tinkerer でブログ環境を構築した一連の手順を書いておきます。
概ね 公式ドキュメント の通りにやればOKでしたが、はまったりカスタマイズ方法に悩んだ部分もあったので。
使用したOSは Ubuntu 11.04 です。
Tinkererとはなに?
簡単に言うと、Sphinxをブログ作成、管理用に特化させたブログツールです。
Sphinxの機能はほぼそのまま使えるようなので、Sphinxに慣れている職人さんたちは、 これでブログを書くといろいろ便利そうなのは推して知るべしだと思います。
Tinkererのインストール
easy_install を使ってtinkererをインストールします。
sudo easy_install tinkerer
これを書いている時点では、version 0.4.1b がインストールされました。
日本語環境用のパッチを当てる
手元のUbuntuは日本語環境ですが、どうやら 0.4.1b 時点では日本語環境でTinkererを使うと Unicode errorが発生していまい、ビルドが出来ないようです。以下のissueが上がっています。
https://bitbucket.org/vladris/tinkerer/issue/47/a-unicode-error-occurred-when-lc_all-is
上記ページに貼ってあるパッチを適用すると、この問題が解消されました。 手元の環境では /usr/local/lib/python2.7/dist-packages/Tinkerer-0.4.1b-py2.7.egg/tinkerer/cmdline.py を編集し、 パッチの内容を適用( import locale と locale.setlocale(... の行を削除) しました。
セットアップ
まず tinkerer コマンドを使ってブログ作業用のディレクトリを作成します。
mkdir myblog
cd myblog
tinker --setup
カレントディレクトリにいろいろファイルが作成されます。このうち conf.py を編集してブログタイトルやAuthorなどの初期設定を行います。
6 # **************************************************************
7 # TODO: Edit the lines below
8 # **************************************************************
9
10 # Change this to the name of your blog
11 project = 'An Artisan\'s Build Act'
12
13 # Change this to the tagline of your blog
14 tagline = u'とあるビルド職人の、チクチク作業した軌跡'
15
16 # Change this to your name
17 author = 'apirakun'
18
19 # Change this to your copyright string
20 copyright = '2012, ' + author
21
22 # Change this to your blog root URL (required for RSS feed)
23 website = 'http://akirakw.github.com'
記事を作る
記事を作成するには、 tinker -p '<ページ名>' です。
tinker -p 'hoge'
New post created as '<...>/myblog/2012/09/12/hoge.rst'
生成されたファイル名が表示されるので、このファイルをを編集します。
vi <...>/myblog/2012/09/12/hoge.rst
編集が終わったら、 tinker -b でビルドします。 Sphinxの make clean html に相当します。
tinker -b
基本はこんな感じですが、この他にもビルド対象とならないドラフトファイルを作成したり、ドラフトと本記事を相互に入れたり戻したり、通常のSphinxのような、日付に紐づかない静的なページを作ったりすることが出来ます。私はこのあたりの機能が気に入っています。
詳しくは公式ドキュメントのこちら [1] を参照。
| [1] | http://tinkerer.me/doc/tinkering.html |
GitHub Pagesに公開する
作成したページ群をホストします。公式ドキュメントでは BitBucket にホストする方法が紹介されていますが、ここでは GitHub Pages に公開します。
GitHub Pages にホストする場合、アカウントに紐づくページとして公開する方法と、プロジェクトに紐づくページとして公開する方法があります。今回は個人ブログということで、前者のアカウントに紐づくページとして公開します。
アカウントに紐づくページとして公開する場合、一例として以下のような手順を踏みます。
- GitHubで <アカウント名>.github.com というリポジトリを作成する。
- 作成したリポジトリを git clone して、直下に .nojekyll ファイルを作成する。
- Tinkererのビルドで生成した myblog/blog/html ディレクトリ以下のファイル郡を master ブランチに push する
- の手順が少し注意すべき点で、GitHub Pagesでは Jekyll というコンテンツ管理のシステムがデフォルトで有効になるようで、この Jekyll がアンダースコアを含むディレクトリをうまく処理出来ないため、Sphinxがデフォルトで利用する _static や _template などのディレクトリをうまく扱えないようです。この Jekyll を無効にするために、 .nojekyll を配置する必要があります。
以下、2.と3.の手順例です。
git clone git@github.com:akirakw/akirakw.github.com.git
cd akirakw.github.com
touch .nojekyll
rsync -av <...>/myblog/blog/html/ .
git add .
git commit -m "First commit of blog contents."
git push origin master
これで完了です。最初だけはGitHub Pageの公開反映に数分かかるようです。数分後に http://<アカウント名>.github.com にアクセスすると、ブログページが表示できると思います。
とりあえず今回はブログ公開出来たところまで。 次回はTinkererのカスタマイズ編です。